「ECサイトを作りたいけれど、何から始めればいいんだろう?」
インターネットが生活に深く浸透した現代において、ECサイトはビジネスを成長させるための強力なツールです。しかし、いざ構築するとなると、その方法や必要な準備、運用後の課題など、多くの疑問が浮かぶでしょう。
そこでこの記事では、ECサイトを作る目的の明確化から、ビジネスの規模に合わせた最適な構築方法の選び方、さらには開設後の集客戦略や、サイトを成長させるためのリニューアル時の注意点まで、ECサイト運営に必要な情報を網羅的に紹介します。
あなたが思い描くビジネスに最適なECサイトを構築し、成功へと導くための一助となる情報が満載です。
目的や規模に合わせて選べるECサイトの作り方を紹介
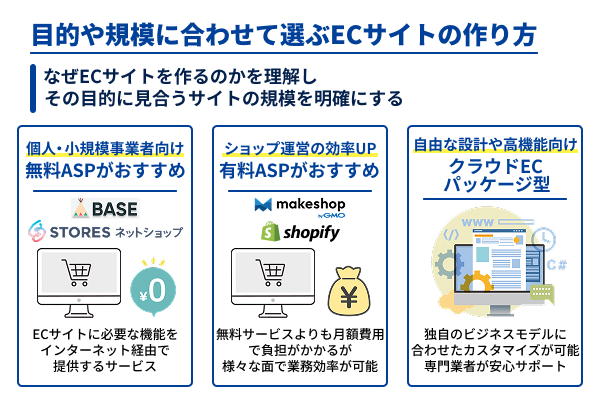
ECサイトの開設を考える場合、まず「なぜECサイトを作るのか」という目的と、その目的に見合うサイトの規模を明確にすることが、成功への第一歩です。これらの要素によって、最適な構築方法が大きく変わってきます。
目的を考える際は、次の点を検討しましょう。
| 目的の観点での検討項目 | 詳細 |
|---|---|
| なぜECサイトを構築するのか | 新規顧客獲得、既存顧客の利便性向上、ブランド認知度向上、実店舗の補完、在庫処分など |
| ターゲット顧客は誰か | 年齢層、性別、興味関心、購買行動など |
| どのような商品を販売するのか | 商品ジャンル、単価、SKU数、物販かデジタルコンテンツかなど |
| ECサイトを通じて達成したい具体的な目標 | 売上目標、顧客数目標、コンバージョン率目標など |
そしてこの目的を達成するために、どの程度の規模のECサイトが必要かを決定する流れです。

なおECサイトの規模は、およそ次の3つに分類できます。
| ECサイトの規模の分類 | 詳細 |
|---|---|
| 小規模ECサイト | ・個人事業主や小規模事業者が対象 ・ハンドメイド作品販売、少量の商品に特化した専門店など |
| 中規模ECサイト | ・成長を目指す事業者、特定のジャンルに特化 ・アパレルブランド、専門性の高い食品販売など |
| 大規模ECサイト(モール型含む) | ・多種多様な商品を扱う、高いアクセス数に対応、複数の店舗が出店 ・家電量販店、総合通販サイト、ショッピングモールなど |
これらの目的と規模の分類を踏まえて、最適なECサイトの構築方法を選択しましょう。主に以下の3つの選択肢があります。
それぞれ順に解説します。
個人・小規模事業者なら無料ASPでリスクを抑えて始める
「ECサイトを始めたいけど、何から手をつけていいかわからない。」
またあなたが個人事業主や小規模事業者の場合には、無料ASP(Application Service Provider)カートの利用がおすすめです。
無料ASPとは、ECサイトに必要な機能をインターネット経由で提供するサービスのこと。初期費用や月額費用がかからず、手軽にオンラインショップを開設できるメリットがあります。

無料ASPの一例を挙げると、BASEやSTORESなどがあります。
| 無料ASP | 特徴 |
|---|---|
| BASE | ・初期費用 ・月額費用が無料 ・商品が売れるまでは費用が発生しない ・Web制作やプログラミングの知識がなくても、直感的な操作でショップが作れる ・ショッピングアプリ「BASE」との連携により、アプリユーザーからの集客も可能 |
| STORES | ・初期費用 ・月額費用が無料 ・商品が売れるまでは費用が発生しない ・デザインテンプレートが豊富 ・予約システムやモバイルオーダーシステムも提供 |
これらのサービスを使えば、専門知識がなくても、商品写真と説明文を用意するだけで簡単に自分の店を持てます。デザインテンプレートも用意されているので、好みに合わせて選ぶだけで見栄えのするショップが完成するのも魅力です。
決済機能や配送連携も標準装備されているため、すぐにECサイトをオープンできます。
ショップ運営の効率を高めたいなら有料ASPで便利な機能を導入しよう
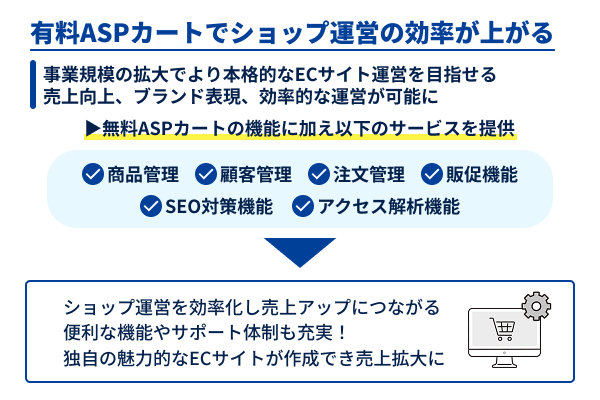
事業規模が拡大し、より本格的なECサイト運営を目指すなら、有料ASPカートへの移行を検討しましょう。
有料ASPは、無料サービスよりも月額費用がかかるため、ネックだと感じるかもしれません。しかし売上向上、ブランド表現、効率的な運営の3つの点で、大きなメリットがあります。

| 有料ASPのメリット | 具体例 |
|---|---|
| 無料サービスにはない多様な機能がある | ・顧客の購買意欲を高めるクーポン発行やセール機能 ・特定のターゲットに合わせたレコメンド機能 ・アクセス解析機能やSEO対策機能 |
| ブランドを表現する高いデザイン自由度 | ・デザインのテンプレートやカスタマイズの幅が広い ・独自性の高いデザインのECサイトを構築可能 |
| 手厚いサポート体制 | ・大量の商品を一括で登録・編集できる機能 ・スムーズな配送連携 |
代表的な有料ASPとしては、Shopifyやカラーミーショップ、Makeshopそしてe-shopsカートSなどが挙げられます。
| 有料ASP | 特徴 |
|---|---|
| Shopify | ・豊富な機能と高い拡張性が特徴デザインテンプレートが豊富 ・必要な機能を柔軟に追加・カスタマイズ可能 ・インターネットを通じ海外向けに商品やサービスを販売する電子商取引(越境EC)に強い |
| カラーミーショップ | ・国内で長く運営されている実績豊富なECサイト構築サービス ・HTML/CSSによるカスタマイズが可能 ・商品登録数やディスク容量も比較的多い |
| Makeshop | ・業界最大級の機能数(650種類以上)を誇る ・プロがデザインしたテンプレートあり ・多岐にわたる販促・運営機能が利用可能 |
| e-shopsカートS | ・幅広いビジネスモデルに対応する機能を標準搭載 ・初めてのECサイト構築から、複雑な販売モデルの実現まで幅広く対応 ・決済システムが豊富 ・メールやチャット、電話サポートなど手厚いサポート体制 |
これらのサービスは、商品管理、顧客管理、注文管理といった基本機能に加えて、販促機能(クーポン、セール機能)、SEO対策機能、アクセス解析機能など、ショップ運営を効率化し、売上アップにつながる便利な機能が充実しています。
有料ASPは、サポート体制も充実していることが多いのも強みです。ECサイト運営で困った時に、気軽に相談できる安心感もあります。ショップ運営の効率化や、さらなる売上拡大を目指す事業者にとって、有料ASPは有力な選択肢です。
より自由な設計や高機能を求めるならクラウドEC・パッケージ型が有力
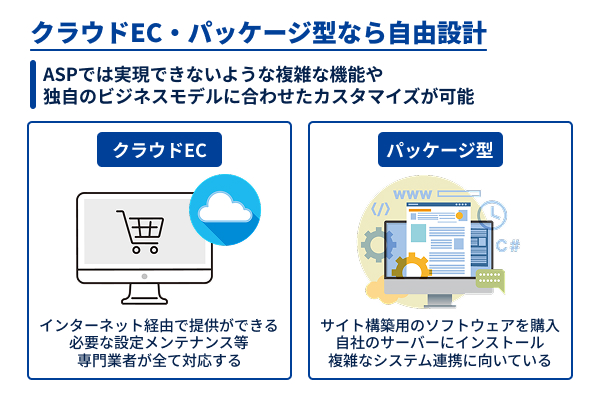
クラウドECやパッケージ型ECは、ASPでは実現できないような複雑な機能や、独自のビジネスモデルに合わせたカスタマイズを求める方にとって、有力な選択肢です。
クラウドECとは、先に紹介したASPと同様に、インターネット経由で提供されるサービスです。ただ、ASPより大規模なシステムや高度なカスタマイズに対応できる特徴があります。
またクラウドECの場合、ECサイトを動かすために必要なコンピューター(サーバー)の準備、設定、メンテナンス、セキュリティ対策などを、専門業者が全て対応します。自分でサーバーを用意したり、設定したり、壊れないように監視したりする手間がかかりません。時間や手間、専門知識の負担が大きく減るので、商品の仕入れや販売戦略といったECサイトの運営に集中できます。
例えばecforceは、D2C(Direct to Consumer)ビジネスを成功させるため、顧客との関係構築やマーケティング施策を効率的に行える機能を特に強化しているクラウドECサービスです。
一方、パッケージ型ECとは、ECサイト構築用のソフトウェアを購入し、自社のサーバーにインストールして運用する形式です。EC-CUBEのように、オープンソースでありながら、有償の導入支援や追加機能が提供され、実質的にパッケージのように利用されるケースもあります。なおEC-CUBEは、日本発のオープンソースECサイト構築パッケージです。
パッケージ型ECは、ASPに比べて初期費用は高額になる傾向があります。しかしシステムのソースコードにアクセスできるため、デザインも機能も極めて高い自由度でカスタマイズできるのが強みです。既存の基幹システムや在庫管理システムとの連携など、複雑なシステム連携が必要な場合に適しています。
クラウドECやパッケージ型ECといった方法は、大規模なECサイトや、将来的な事業拡大を見据えている企業、あるいは非常にユニークなビジネスモデルを展開したい企業にとって、有力な選択肢です。

ただしいずれの方法も、開発コストや期間が大きくなります。専門的な知識を持った人材や外部ベンダーとの連携は、不可欠です。
クラウドECやパッケージ型ECによるサイト構築を選択する場合は、着手する前に、「どんな機能が必要か」「どのようなビジネスを展開したいか」といった要件を具体的に、かつ明確に決めましょう。
ECサイト構築サービスそれぞれの特徴と導入時のポイントを紹介
これまでご紹介したECサイトの構築方法には、それぞれ異なる特徴と導入時のポイントがあります。自社の現状や将来の展望に合わせて、最適な選択をしましょう。
ここでは、次のECサイト構築方法を紹介します。
それぞれ順に解説します。
無料ASPは登録してすぐ始められるがデザインに制限がある
無料ASPの最大の魅力は、その手軽さにあります。アカウント登録し、商品登録すれば、数日でオープンすることも可能です。ECサイト運営のノウハウがない方や、まずは試してみたいという方にはおすすめの方法といえます。
しかし、デザインテンプレートは限定的なので、他のショップとの差別化が難しい弱点があります。またデフォルトの機能も限定的です。自分のニーズに合わせて機能の追加ができない弱点もあります。
本格的にECサイトの運用を考えるなら、将来的には、有料ASPやより高度なシステムへの移行を視野に入れる必要があるでしょう。この時に留意したいのが、ベンダーロックインのリスクです。
ベンダーロックインとは、特定のASPやシステムに依存しすぎた結果、他のサービスへの乗り換えが技術的・費用的に困難になる状態を指します。
例えばスモールスタートを目指して、無料ASPで手軽にECサイトの運営を始めたとしましょう。しかし事業規模の拡大に伴い、より高機能なシステムへ移行する必要が生じました。
この時、無料ASPで蓄積された商品データ、顧客データ、注文履歴などが独自の形式で管理されているため、他のシステムへスムーズに移行できない場合があります。手作業で入力したり、データの変換・調整したりといった対応が必要になれば、大きな時間と労力の浪費になりかねません。
また移行先のシステムでは、既存のデザインテンプレートやカスタマイズされた機能が使えないことがほとんどです。新しいプラットフォームに合わせてデザインを再調整し、必要な機能を一から構築し直すために、手間と費用が発生します。
こういったリスクを回避するために、将来的に別のサービスへ移行する可能性があることを念頭に置いて、商品データや顧客データなどをCSVファイルなどで容易に出力できるか、API連携によるデータ移行の可能性はあるかをあらかじめ確認しましょう。
有料ASPは豊富な機能で運営がしやすいが費用面には注意
有料ASPを選べば、無料ASPにはない豊富な機能やサービスを利用できます。特に、在庫管理、顧客管理、販促機能など、効率的なECサイト運営をサポートする機能が充実しているのが特徴です。
そのため有料ASPを導入すれば、売上アップのための施策を打ちやすくなります。またデザインのカスタマイズ性が高いので、ブランドイメージに合わせたショップ作りが可能です。
ただし有料ASPの場合、月額費用に加え、決済手数料やオプション機能の費用など、費用が発生する点には注意が必要です。売上が伸びると手数料も増える仕組みになっているサービスもあるため、事前に料金体系を確認し、長期的なコストシミュレーションを行うことが大切です。
なお有料ASPにも、先に述べたベンダーロックインのリスクがあります。ASPは、ユーザーが専門知識なしに簡単にECサイトを構築・運用できるという利便性の追求を重視して、開発されています。その反面、柔軟なカスタマイズが難しく、自由度が限定的です。
無料・有料いずれであってもASPの利用を考える際は、将来的な拡張性を考慮して慎重に検討する必要があるでしょう。
クラウドECやパッケージ型はサイト構築前に要件を明確に決めておく
クラウドECやパッケージ型を選ぶと、ECサイトに求められる機能をゼロから作り上げたり、既存の豊富な機能を組み合わせたりすることで、自由度の高いECサイトを構築できます。
例えば、ASPの場合、単に商品を並べて売る機能を誰もが簡単に利用できるように設定されているケースが多くあります。ただ「この条件下ではこう動く」「このルールで計算する」といった特別な仕組みや、自動で処理する必要がある複雑な設定には、対応していないケースがほとんどです。
一方クラウドECやパッケージ型であれば、ASPではできない複雑な設定や既存システムとの連携などに対応できます。大規模なECサイトや独自のビジネスモデルを展開する企業にとってはかなり有力な選択肢です。
しかし、クラウドECやパッケージ型を選択する際には、サイト構築前に要件を明確に決めておくことが欠かせません。「どのような機能がほしいのか」「どんなユーザー体験を提供したいのか」「将来的にどのような拡張を考えているのか」といった点を具体的に洗い出し、仕様書に落とし込みましょう。
要件定義が曖昧だと、開発途中で仕様変更が頻発したり、完成後に想定と異なるものができあがったりと、時間や費用の無駄につながるリスクが高まります。専門的な知識を持つ開発会社やコンサルタントと連携し、綿密な計画を立てて進めることが重要です。
ゼロからECサイトを作る時に注意したいポイントとリスクの対処法
ここまで紹介したASPやクラウドEC、パッケージは、何らかの形で既存のシステムやサービスを基盤としてECサイトを構築する共通点がありました。しかし全くのゼロから、ECサイトを作る方法があります。それが、フルスクラッチ開発です。
フルスクラッチ開発は、自由度の高さが魅力です。完全にオリジナルで、自社が求める全ての機能を搭載したECサイトを構築したいと考える場合、選択肢の一つとして考えることもあるでしょう。
しかし自由度と引き換えに、いくつかの注意すべき点とリスクが存在します。
それぞれ順に解説します。
ゼロから自由に設計できるが時間と費用の負担が大きい
フルスクラッチ開発の最大の強みは、デザインも機能も、完全にオリジナルのECサイトを構築できる点にあります。競合との差別化を図り、独自のブランディングを確立したい場合には強力な選択肢となるでしょう。
しかしこの自由度の裏には、開発にかかる時間と費用が膨大になるというデメリットがあります。
フルスクラッチ開発の場合、企画、要件定義、設計、開発、テスト、運用と、全ての工程を一から作り上げるには、数ヶ月から年単位の期間を要します。さらに費用は、数百万円から数千万円、場合によってはそれ以上かかることも珍しくありません。
構築方法によって異なる、期間と費用をまとめたものが、下の表です。
| 構築方法 | 企画~開発・テスト期間(目安) | 費用(目安) | 特徴 |
|---|---|---|---|
| ASP | 数日~1ヶ月程度 | 月額無料~数万円 | ・手軽に始められる・サーバー管理やシステム保守は不要 ・自由度は限定的 |
| クラウドEC | 1ヶ月~数ヶ月程度 | 月額数万円~数十万円(従量課金の場合もあり) | ・ASPよいカスタマイズ性が高い ・規模が大きくなると費用も上がる傾向 |
| パッケージ型EC | 数ヶ月~半年程度 | 数十万円~数百万円(ライセンス費用+カスタマイズ費用) | ・柔軟なカスタマイズが可能 ・システム知識や保守体制が必要 |
| フルスクラッチ開発 | 数ヶ月~年単位 | 数百万円~数千万円、場合によってはそれ以上 | ・最大の自由度と独自性を実現可能 ・システム構築から運用、保守、セキュリティまで全て自社責任 |
フルスクラッチでECサイトを構築する場合は、予算とスケジュールに余裕を持った計画が必須です。
ほしい機能などの要件を具体的に決めてから開発を始めよう
クラウドECやパッケージ型でも同様ですが、フルスクラッチ開発でも開発に取りかかる前に、ほしい機能などの要件を具体的に決めてから開発を始めましょう。
サイトマップ、ワイヤーフレーム、機能一覧、非機能要件(速度、セキュリティなど)といった、詳細な要件をドキュメント化し、関係者間で認識の齟齬がないように徹底することが重要です。「やりたいこと」と「必要な機能」をどこまで具体的に定義できるかが、プロジェクト成功の鍵を握ります。
やりたいこと・必要な機能を具体的に整理しよう
「やりたいこと」と「必要な機能」を具体的に整理する際には、以下のような視点を持つことをおすすめします。
- ユーザー体験(UX):顧客にとってスムーズな導線とは?
- 商品管理:商品の種類、SKU数、在庫管理の方法、商品属性(色、サイズなど)
- 会員管理:会員登録、ログイン、マイページ機能、ポイントシステム、ランク制度
- 注文・決済:決済方法(クレカ、コンビニ、銀行振込など)、配送方法、領収書発行
- 販促・マーケティング:クーポン、セール、レコメンド、メルマガ、レビュー機能
- 分析・レポート:アクセス解析、売上データ、顧客データ分析
- 連携システム:基幹システム、WMS(倉庫管理システム)、CRM(顧客管理システム)、会計システム
これらの項目をリストアップし、それぞれの機能について詳細な要件を詰めると、開発の方向性が明確になります。
なお上記のSKU数とは、店が在庫を管理する上で分けておかないと困る単位のことです。
例えば同じTシャツでも、色が赤と青があれば、それぞれ別の在庫として管理します。さらに、赤いTシャツのMサイズとLサイズでは、別の在庫です。これらを個別に管理することで、どの商品を追加発注すべきか、またすべきではないかを把握できます。
SKU数が多いほど、ECサイトで管理する商品在庫の種類が増え、システムへの登録作業や在庫管理が複雑になる傾向です。
内容が固まったら自社で作るか外部に依頼するかを決める
要件定義が完了したら、そのECサイトを自社で開発するか、外部の専門会社に依頼するかを決定しましょう。
自社開発は、社内に十分な技術力とリソースがある場合に有効です。しかし、時間とコストが大きくなります。さらに、リスク管理は全て自社が負わなければなりません。
一方、外部に依頼すると、専門知識と経験豊富なベンダーに開発を任せられます。品質の高いECサイトを効率的に構築できる可能性が高まるのがメリットです。
ただし、外注先とのコミュニケーションコストが発生するほか、開発プロセスやシステムの内部構造が、自社内で完全に理解されていないブラックボックス化のリスクがある点は否めません。自社開発より費用がかかる可能性もあります。
外注する場合は依頼先の選定と連携体制を整えることが大切
外部にECサイトの開発を依頼する場合、依頼先は慎重に選定しましょう。必ずチェックしたい項目は、次の通りです。
- ECサイト構築の実績が豊富
- サポート体制の充実度
- 費用
- 納期
- 開発範囲
- 自社の業界やビジネスモデルを理解している
複数の外注先をピックアップし、見積もりを取って比較検討しましょう。
また開発期間中は、外注先との密な連携体制を整えることが不可欠です。途中で認識のズレが生じると、修正に大きな労力がかかるほか、納期遅延の原因になりかねません。
定期的なミーティング、進捗報告、課題共有などを通じて、プロジェクトが円滑に進むようにコミュニケーションを密に取りましょう。
トラブルを防ぐには運用後の保守体制まで見据えておくことが重要
ECサイトのシステムは、常に最新の状態に保つ必要があります。セキュリティ対策、バグ修正、機能改善、サーバーの安定稼働など、運用後の保守体制が重要です。
フルスクラッチで開発した場合は、これらの責任も自社が負うことになります。外部に依頼する場合は、開発だけでなく運用保守まで含めて契約内容を確認し、トラブル発生時に迅速に対応できる体制を構築することが、長期的な安定稼働には不可欠です。
ECサイトリニューアルやシステム移行時のトラブル回避術を紹介
既存のECサイトをリニューアルしたり、別のシステムへ移行したりする際には、新規構築とは異なる特有のトラブルが発生する可能性があります。
それぞれ順に解説します。
SEO設定や会員情報の引継ぎ漏れはユーザー離れにつながる
ECサイトのリニューアルやシステム移行で最も避けたいのが、SEO評価の低下と既存顧客の離反です。
まずECサイトをリニューアルしたりシステム移行した際にSEOの評価が下がるリスクがあるのは、なぜでしょうか。
ECサイトの移転やリニューアルは、検索エンジンから見ると「サイト構造が大きく変わった」「URLが変わった」「コンテンツが移動した」状態です。新しいURLは評価がゼロからのスタートに近い状態になります。こういったリスクを回避するために欠かせないのが、SEO設定の引継ぎです。
旧サイトのURL構造が変更になる場合は必ず、301リダイレクト設定をしましょう。Webサイトの引っ越しにおける、転居通知をイメージするとよいでしょう。
301リダイレクト設定を適切に行えば、古いURLが持っていたSEO評価を新しいURLに引き継ぐことが可能です。またユーザーが古いURLを訪れた場合でも、エラーページ(404 Not Found)が表示されることなく、自動的に新しいページに移動できます。
併せて、タイトルタグ、メタディスクリプション、alt属性などのSEO要素が、新サイトに正しく引き継がれているかも、入念にチェックしましょう。
もう一点の会員情報の引継ぎについても、注意が必要です。
既存の会員データ(氏名、住所、購買履歴など)が新システムへ正確に移行されず、顧客がログインできない、過去の注文履歴が見られないといった状況になると、ユーザーの信頼を損ない、離脱につながりかねません。パスワードの再設定が必要な場合は、事前に十分なアナウンスとサポート体制を準備しましょう。
そしてこれらの問題を防ぐためには、リニューアル前に詳細なデータ移行計画を立てた上でSEO移行計画を策定すること、また公開前の徹底したテストの実施が不可欠です。
レスポンシブ対応はやり方を間違えると成果が落ちることもある
現代のECサイトにおいて、PC、スマートフォン、タブレットなど、あらゆるデバイスで適切に表示されるレスポンシブデザインは必須です。しかし、ただレスポンシブ対応すればよいわけではありません。
特に次の点に、注意しましょう。
| レスポンシブ対応の注意点 | 想定されるリスク |
|---|---|
| ・画像サイズが最適化されていない ・不要なプログラムが読み込まれる | 表示速度の低下 →ユーザーの離脱 |
| ・PCサイトをそのまま縮小したようなデザイン | スマホでタップしにくい小さなボタンやリンクが多発 →ユーザーの離脱 |
| ・横方向のスクロールが発生するような複雑なレイアウト | スマホの縦スクロールでは見にくい →ユーザーの離脱 |
レスポンシブ対応は、単に表示されるだけでなく、快適に操作できるかという視点で設計・実装することが重要です。

タップしにくい小さなボタンやリンクで離脱されやすくなる
スマホユーザーにとって、タップしにくい小さなボタンやリンクは大きなストレスです。誤って隣のボタンを押してしまったり、何度かタップし直したりすることで、ユーザーは煩わしさを感じ、サイトから離脱する可能性が高まります。
ボタンやリンクを設定する際は、スマホの小さな画面でも、指で確実にタップできる十分なサイズとスペースを確保しましょう。
ページの読み込みが遅くなると途中で離脱されやすい
ECサイトをはじめとするWebサイトの分野では一般的に、ページの読み込み時間が3秒を超えると、ユーザーの多くが離脱すると考えられています。特にECサイトのページの読み込み速度はユーザー体験に直結する要素です。
特にスマホユーザーは移動中に利用することが多いため、通信環境に左右されやすい環境にあります。画面表示が遅ければ、すぐに離脱するでしょう。
表示速度に影響する大きな画像ファイルを圧縮する、JavaScriptやCSSの最適化、サーバーの応答速度の改善など、サイト全体の表示速度向上に継続的に取り組むことは必須です。
スマホではフォーム入力が面倒だとコンバージョンにつながらない
購入手続きの最後の関門であるフォーム入力は、スマホユーザーにとって特に面倒に感じやすい部分です。
| ユーザーがストレスに感じる要素 | 改善策 |
|---|---|
| 入力項目が多い | ・不要な項目は極力削除 ・必要最低限の情報で済むように設計 |
| 文字入力しにくい | ・全角/半角、数字/記号の自動切り替え、フリガナの自動入力など、入力補助機能を充実させる |
| エラー表示がわかりにくい | ・入力ミスがあった場合に、どこが間違っているのかを明確に、かつユーザーが不快にならないよう優しい言葉で表示 |
これらの改善を行うことで、コンバージョン率の向上が期待できます。
ファーストビューに魅力がないと興味を持たれずに終わってしまう
ファーストビューとは、ユーザーがECサイトにアクセスして最初に目にする画面です。そしてファーストビューでの平均離脱率は、60%以上というデータがあります。ファーストビューでユーザーの心を掴めなければ、その後のサイト滞在率やコンバージョン率に大きな影響を及ぼすでしょう。
ファーストビューには「このサイトで何ができるのか」「どんな商品があるのか」「なぜこのサイトで買うべきなのか」を瞬時に伝えられる魅力的なデザインとコンテンツが必要です。ブランドの世界観を表現し、ターゲットユーザーの心を掴むような視覚的なインパクトと、簡潔で魅力的なメッセージを配置しましょう。
メニューがわかりにくいと目的のページにたどり着けない
探している商品や情報にスムーズにたどり着けないと、ユーザーがすぐにサイトを離れます。ナビゲーションメニューは、わかりやすく、直感的に操作できるように設計することが重要です。
ナビゲーションメニューには、次のような項目を設定しましょう。
- カテゴリ分類:商品カテゴリは論理的でわかりやすく分類
- 検索機能:キーワード検索で目的の商品にたどり着けるようにサポート
- パンくずリスト:現在地がわかりやすいようにパンくずリストを表示
トラブル時に備えて旧システムに戻せる準備もしておく
ECサイトのリニューアルやシステム移行の際は、いくら念入りに準備しても、予期せぬトラブルが発生するもの。万が一、新システムに致命的な問題が見つかった場合に備えて、旧システムへすぐに切り戻せる準備をしましょう。
データのバックアップはもちろんのこと、旧システムの環境を一定期間維持し、いつでも復旧できる体制を整えることで、ビジネスへの影響を最小限に抑えられます。
ECサイトをオープンさせた後は集客に力を入れる
ECサイトは、ただ作って公開しただけでは、売上につながりません。サイトが完成したら、いかに多くの人にサイトを訪れてもらい、購入してもらうか、つまり集客に力を入れる必要があります。
具体的には、次のような施策が重要です。
それぞれ順に解説します。
検索・SNS・広告を連携させたマルチチャネル戦略が重要
現代の集客において、一つのチャネルに頼るだけでは不十分です。
まず一つの集客チャネルに依存した場合、そのチャネルのルール変更やシステム障害、または市場のトレンド変化が起きた際に、ビジネス全体が大きな影響を受けるリスクがあります。それぞれの集客チャネルによって異なる特性と得意分野を考慮しながら、複数のチャネルを連携させた、マルチチャネル戦略を講じることが重要です。
主要なチャネルの特性と、それぞれに適した対策には、次のようなものがあります。
| チャネル | 特徴 | 対策 |
|---|---|---|
| 検索エンジン(Googleなど) | ・購買意欲の高いユーザーが多い | ・SEO対策 |
| SNS(Instagram,X,Facebookなど) | ・若年層が多い ・ブランド認知度向上とサイトへの誘導に適する | ・魅力的なコンテンツ発信 ・広告運用 |
| オンライン広告(Google広告やSNS広告など) | ・ターゲットを絞り込んで ・効率的にアプローチできる短期間で効果が出やすい | ・広告出稿 |
これらのチャネルを組み合わせ、顧客との接点を多角的に増やしながら、より多くの見込み客をECサイトへ誘導しましょう。
サイト制作の段階からSEOと情報設計を意識して進めよう
効果的な集客を行うためには、ECサイトの制作段階からSEO(検索エンジン最適化)と情報設計を意識して進めることが重要です。
- SEOを意識した情報設計
- コンテンツの質
SEOを意識した情報設計では、どのようなキーワードで顧客が検索するかを予測し、それらのキーワードを商品名、商品説明、カテゴリ名などに適切に含めることで、検索エンジンからの評価を高めます。サイト構造やURLの設計もSEOに影響を与えるため、事前に考慮しましょう。
また検索エンジンは、ユーザーにとって有益で質の高いコンテンツを評価します。商品の魅力を伝える写真や動画、詳細でわかりやすい商品説明文、関連するブログ記事やコラムなど、充実したコンテンツを提供することが重要です。
なお時間と労力を効率的に使い長期的な集客効果につなげるなら、SEO対策は、サイト公開後に始めるよりも、制作段階から組み込むことをおすすめします。
Googleなどの検索エンジンは、サイト全体の構造や各ページの関連性を総合的に評価します。制作段階からSEOを意識した構造と質の高いコンテンツを用意すれば、検索エンジンからの信頼を早く得やすくなります。これは、検索対象となるインデックスやランキングに欠かせない要素です。
ECサイトは公開後も分析と改善を続けることが成果につながる
ECサイトは、公開して終わりではありません。むしろ、そこからが本当のスタートであり、継続的な分析と改善が売上向上には不可欠です。
データ分析では、Google Analyticsなどのツールの活用が、便利でおすすめです。ECサイトへのアクセス数、滞在時間、コンバージョン率、購入経路、離脱率などのデータを定期的に分析できます。定期的にデータ分析すれば、サイトのどこに問題があるのか、どんな改善策が有効なのかが見えるでしょう。
またサイトデザインの一部やボタンの文言など、改善したい要素を複数パターン用意し、どちらがより高い効果をもたらすかをテストするA/Bテストも有効です。
問い合わせやレビュー、SNS上のコメントなどを通じて、顧客の生の声を収集することも欠かせません。顧客の声は、サイト改善のヒントの宝庫です。
これらの分析と改善のPDCAサイクルを継続的に回すことで、ECサイトは常に進化し、より多くの顧客に選ばれ、事業の成長に貢献する強力なツールとなります。
ECサイトの構築は、目的と規模に合わせた適切な方法を選び、計画的に進めることが成功への第一歩です。ご自身のビジネスに最適なECサイトを構築し、成功を掴んでください。